Leistungsstarkes und einzigartiges Parallax-Webdesign

Parallax-Webdesign ist in den letzten Jahren aufgrund seiner visuell beeindruckenden und fesselnden Natur immer beliebter geworden. Diese Designtechnik erzeugt einen 3D-Effekt, indem der Hintergrund langsamer als der Vordergrund bewegt wird, die die Illusion von Tiefe und Bewegung erzeugt. Parallax-Scrolling-Websites sind ästhetisch ansprechend und bieten zahlreiche Vorteile für Unternehmen, die eine beeindruckende Online-Präsenz schaffen möchten.
Definition von Parallax-Webdesign
Parallax-Webdesign ist eine Technik, die eine Illusion von Tiefe erzeugt, indem der Hintergrund langsamer als der Vordergrund bewegt wird. Es ist ein moderner Ansatz für das Webdesign, der den Benutzern ein interaktives und fesselndes Erlebnis bietet.
Vorteile des Parallax-Webdesigns
Einer der Vorteile von Parallax-Webdesign ist, dass es den Benutzern ein einzigartiges und unvergessliches Erlebnis bietet. Durch die Verwendung auffälliger Animationen und interaktiver Navigation bleiben Besucher eher länger auf Ihrer Website, was die Interaktion erhöht und die Absprungrate verringert.
Ein weiterer Vorteil ist, dass Parallax-Websites hochgradig anpassungsfähig sind und sich nahtlos an verschiedene Geräte, einschließlich Mobiltelefone und Tablets, anpassen. Das bedeutet, dass Ihre Website unabhängig vom Gerät Ihrer Besucher großartig aussieht.
Strikingly als Plattform für Parallax-Webdesign
Strikingly ist eine Plattform, die benutzerfreundliche Tools zum Erstellen atemberaubender Parallax-Websites bietet, ohne dass Programmierkenntnisse oder technisches Fachwissen erforderlich sind. Mit dem Drag-and-Drop-Editor von Strikingly können Sie in wenigen Minuten wunderschöne Websites erstellen.
Die Bedeutung von leistungsstarkem und einzigartigem Parallax-Webdesign
Bei der Vielzahl an Parallax-Websites ist es wichtig, sich mit einzigartigen und leistungsstarken Designs, die Ihre Markenidentität widerspiegeln, von der Masse abzuheben. Beispiele für Parallax-Scrolling können Ihnen helfen, etwas wirklich Außergewöhnliches zu kreieren, das bei Ihrer Zielgruppe Anklang findet.
Parallax-Webdesign bietet zahlreiche Vorteile für Unternehmen, die visuell beeindruckende Websites erstellen, die ihre Zielgruppe effektiv ansprechen. Mit der benutzerfreundlichen Plattform von Strikingly und der Verfügbarkeit leistungsstarker und einzigartiger Parallax-Webdesign-Beispiele gab es nie eine bessere Zeit, um Ihre eigene Parallax-Website zu erstellen.

Benutzererfahrung
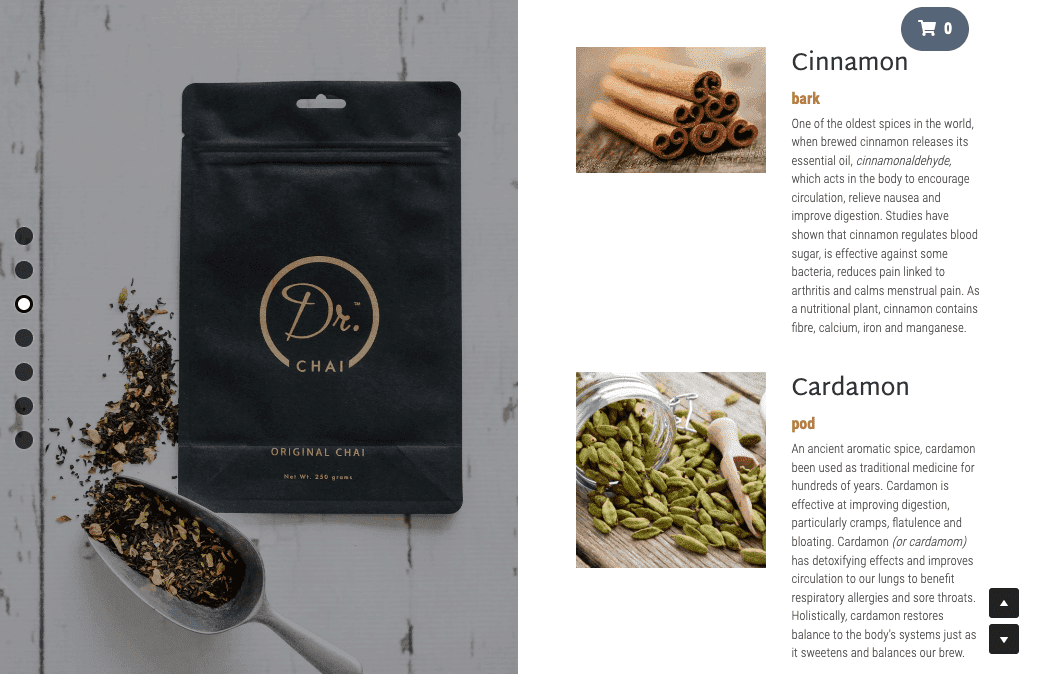
Parallax-Webdesign dreht sich alles darum, ein immersives Benutzererlebnis zu schaffen, und interaktive Navigation ist ein Schlüsselelement. Durch die Integration von Parallax-Scrolling in Ihr Webdesign können Sie ein dynamisches und fesselndes Benutzererlebnis schaffen, das Besucher anzieht und sie dazu ermutigt, Ihre Inhalte zu erkunden. Beispiele für Parallax-Scrolling umfassen Websites, die horizontales Scrollen verwenden, um ein Gefühl der Bewegung zu erzeugen, oder vertikales Scrollen, um versteckte Inhalte zu enthüllen.
1. Fesselnde Animationen
Fesselnde Animationen sind ein weiteres wichtiges Element des Parallax-Webdesigns. Von subtilen Hover-Effekten bis hin zu vollflächigen Videohintergründen können Animationen dazu beitragen, Ihre Inhalte zum Leben zu erwecken und unvergesslichere Benutzererlebnisse zu schaffen. Beispiele für Parallax-Websites, die Animationen effektiv nutzen, umfassen Websites mit animierten Symbolen oder Illustrationen, die auf Benutzereingaben reagieren.
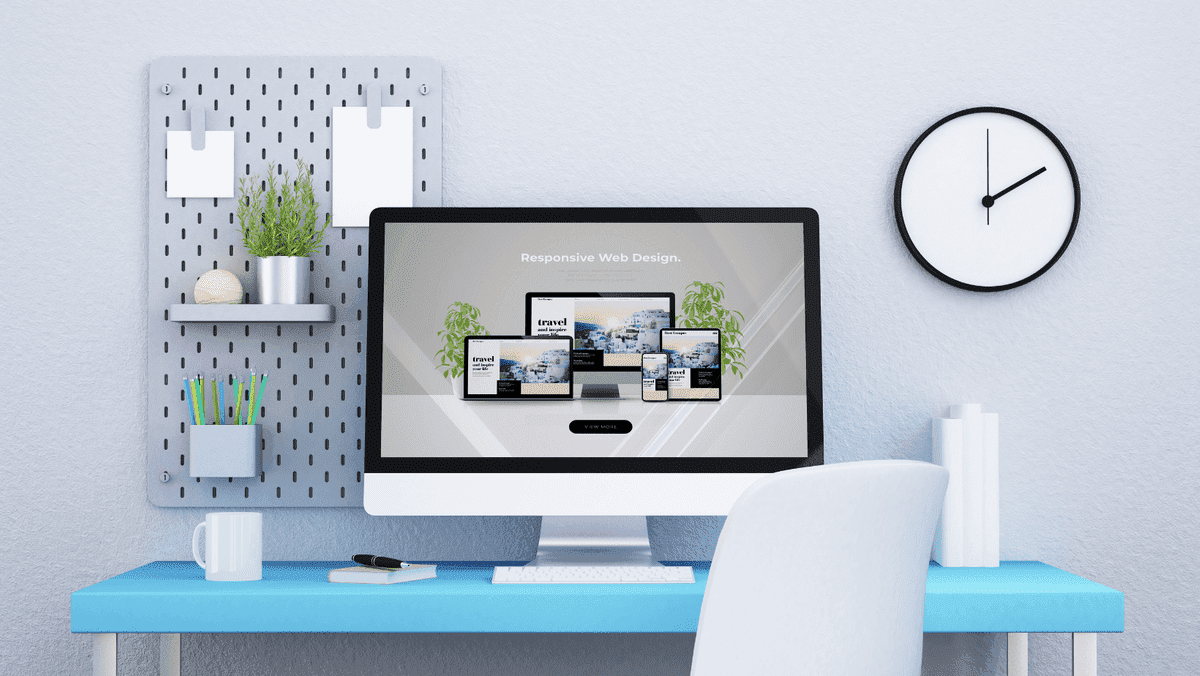
2. Responsives Design
Responsives Design ist für jede Website unerlässlich, aber für Parallax-Websites besonders wichtig. Da diese Websites stark auf visuelle Elemente wie Bilder und Videos angewiesen sind, müssen sie auf allen Geräten, von Desktops bis hin zu Smartphones, großartig aussehen. Beispiele für Parallax-Scrolling-Websites mit responsivem Design umfassen Websites mit flexiblen Layouts, die sich nahtlos an verschiedene Bildschirmgrößen anpassen.
3. Einzigartige Typografie
Einzigartige Typografie ist ein weiterer wichtiger Aspekt des Parallax-Webdesigns. Durch die Wahl von Schriftarten , die zu Ihrer Markenidentität passen und die Ästhetik Ihrer Website insgesamt verbessern, können Sie für Ihre Besucher ein zusammenhängendes und visuell ansprechendes Erlebnis schaffen. Beispiele für die Typografie von Parallax-Websites sind Websites mit fettgedruckten Überschriften oder benutzerdefinierten Schriftarten, die die Stimmung der gesamten Website prägen.
Die Einbindung dieser Elemente in Ihr eigenes Parallax-Webdesign kann Ihnen helfen, ein immersives Benutzererlebnis zu schaffen, das Besucher anzieht und sie mit Ihrer Marke beschäftigt hält. Egal, ob Sie eine Website für sich selbst oder für einen Kunden entwerfen - Beispiele für kraftvolles und einzigartiges Parallax-Webdesign können Sie dazu inspirieren, die Grenzen des Möglichen im SEO-Content-Schreiben zu erweitern.
Zögern Sie nicht! Beginnen Sie noch heute, die Möglichkeiten zu erkunden, indem Sie mit interaktiver Navigation, fesselnden Animationen, responsivem Design, einzigartiger Typografie und mehr experimentieren. Mit dem richtigen Ansatz und ein wenig Kreativität können Sie eine Parallax-Website erstellen, die wirklich aus der Masse hervorsticht und Ihnen hilft, Ihre SEO-Ziele zu erreichen.
Visuelle Anziehungskraft

Wenn es darum geht, eine visuell ansprechende Website mit Parallax-Webdesign zu erstellen, gibt es mehrere Schlüsselelemente zu beachten. Kreative Illustrationen können Ihrer Website eine einzigartige Note verleihen und die Persönlichkeit Ihrer Marke zeigen. Hochwertige Fotografie kann das Gesamtbild und die Stimmung Ihrer Website ebenfalls verbessern. Lebendige Farbschemata können einen bleibenden Eindruck bei den Besuchern hinterlassen, während fette Grafiken wichtige Informationen auf auffällige Weise vermitteln können.
1. Kreative Illustrationen
Parallax-Scrolling-Websites bieten die perfekte Gelegenheit, kreative Illustrationen zu präsentieren, die die Geschichte Ihrer Marke zum Leben erwecken. Die Verwendung von benutzerdefinierten Illustrationen kann Ihre Website von der Konkurrenz abheben und sie für Besucher unvergesslicher machen. Egal, ob Sie handgezeichnete oder digital erstellte Illustrationen verwenden, sie sollten konsistent mit Ihrem Branding und Ihrer Botschaft sein.
2. Hochwertige Fotografie
Hochwertige Fotografie ist ein weiteres wesentliches Element für ein visuell ansprechendes Parallax-Webdesign. Verschwommene oder pixelige Bilder können das Gesamterlebnis der Benutzer mindern und Ihre Website unprofessionell erscheinen lassen. Wählen Sie daher Bilder aus, die klar sind, zu Ihrem Inhalt passen und die Emotionen hervorrufen, die Sie bei den Besuchern erreichen möchten.
3. Lebendige Farbschemata
Lebendige Farbschemata sind ein effektives Mittel, um einen bleibenden Eindruck bei den Besuchern Ihrer Parallax-Website zu hinterlassen. Kräftige Farben können strategisch auf der gesamten Website verwendet werden, um wichtige Informationen oder Aufrufe zum Handeln (CTAs) hervorzuheben. Es ist jedoch wichtig, es nicht zu übertreiben – zu viele Farben können überwältigend wirken und das Benutzererlebnis beeinträchtigen.
4. Fett gedruckte Grafiken
Fett gedruckte Grafiken sind eine weitere Möglichkeit, die Aufmerksamkeit der Besucher auf einer Parallax-Scrolling-Website zu erregen. Je nachdem, was Sie vermitteln möchten, können sie anstelle von Text oder zusammen mit diesem verwendet werden. Grafiken sollten klar und leicht verständlich sein und dabei trotzdem visuell ansprechend wirken.
Ein visuell ansprechendes Parallax-Webdesign zu erstellen, erfordert eine sorgfältige Berücksichtigung all dieser Elemente. Durch die Verwendung kreativer Illustrationen, hochwertiger Fotografie, lebendiger Farbschemata und fett gedruckter Grafiken können Sie eine Website schaffen, die sich von der Konkurrenz abhebt und die Besucher auf einer tieferen Ebene anspricht.
Funktionalität
Bei einem Parallax-Webdesign ist die Funktionalität ein entscheidender Aspekt, der das Benutzererlebnis ausmachen oder zerstören kann. Eine Website, die großartig aussieht, aber ewig zum Laden braucht oder auf bestimmten Geräten nicht funktioniert, kann Besucher schnell abschrecken. Hier sind einige wichtige Funktionselemente, die berücksichtigt werden sollten:
1.
In der heutigen schnelllebigen Welt erwarten die Menschen, dass Websites schnell laden. Dies gilt insbesondere für mobile Nutzer, die möglicherweise über langsamere Verbindungen verfügen. Parallax-Scrolling-Websites können komplexer sein als herkömmliche Seiten, daher ist es wichtig, Bilder und Code hinsichtlich der Geschwindigkeit zu optimieren. Die Plattform von Strikingly bietet integrierte Optimierungstools, um sicherzustellen, dass Ihre Website so schnell wie möglich lädt.
2. Integration von sozialen Medien
Soziale Medien sind ein wesentlicher Bestandteil jeder modernen Marketingstrategie, und die Integration von sozialen Medien in Ihre Parallax-Website kann die Interaktion erhöhen und den Verkehr steigern. Stellen Sie sicher, dass Ihre Website Schaltflächen zum Teilen in sozialen Medien und Links zu Ihren sozialen Profilen enthält, damit Besucher leicht mit Ihnen in Verbindung treten können.
3. Kompatibilität mit mehreren Geräten
Bei der Vielzahl von heute verfügbaren Geräten ist es entscheidend, dass Ihre Website auf allen gut funktioniert. Responsives Design ist ein Schlüsselelement des Parallax-Webdesigns und ermöglicht es Ihrer Website, sich nahtlos an verschiedene Bildschirmgrößen und Auflösungen anzupassen.
4. Call-to-Action-Schaltflächen
Parallax-Webdesign kann visuell beeindruckend sein, aber letztendlich geht es darum, Besucher in Kunden oder Klienten zu verwandeln. Effektive Call-to-Action-Schaltflächen sind unerlässlich, um Besucher zu der gewünschten Aktion zu führen, sei es ein Kauf oder das Ausfüllen eines Kontaktformulars.
Indem Sie sich auf diese Schlüsselelemente der Funktionalität konzentrieren, können Sie eine Parallax-Website erstellen, die nicht nur großartig aussieht, sondern auch gut funktioniert und Ergebnisse für Ihr Unternehmen erzielt.
Inhaltsintegration
Wenn es um Parallax-Webdesign geht, ist die Inhaltsintegration der Schlüssel zu einem ansprechenden Benutzererlebnis.
1. Fesselnde Geschichte
Fesselndes Storytelling ist eine Möglichkeit, Besucher auf Ihrer Website zu halten und sie für Ihre Marke zu interessieren. Parallax-Scrolling ermöglicht es Ihnen, eine Geschichte zu erzählen, die sich entfaltet, während der Benutzer die Seite nach unten scrollt. Dies kann durch kreative Grafiken und Text erfolgen, die zusammenarbeiten, um eine zusammenhängende Erzählung zu schaffen.

2. Videointegration
Videointegration ist eine weitere effektive Methode, um Ihre Inhalte zu verbessern und Besucher zu binden. Parallax-Scrolling-Websites können Videos enthalten, die abgespielt werden, während der Benutzer die Seite nach unten scrollt, was ein interaktives Element hinzufügt, das ihre Aufmerksamkeit fesselt. Videos können verwendet werden, um Produkte oder Dienstleistungen zu präsentieren, Tutorials bereitzustellen oder einen Blick hinter die Kulissen Ihrer Marke zu gewähren.
3. Effektive Nutzung von Weißraum
Die effektive Nutzung von Weißraum ist ebenfalls essenziell im Parallax-Webdesign. Indem Sie einige Bereiche der Seite leer lassen, können Sie ein Gefühl von Balance schaffen und den Fokus auf wichtige Elemente wie Text oder Bilder lenken. Dies erleichtert es den Benutzern auch, Ihre Website zu navigieren und das Gesuchte zu finden.
4. Auffällige Überschriften
Auffällige Überschriften sind in jeder Art von Webdesign von entscheidender Bedeutung, insbesondere jedoch im Parallax-Webdesign, bei dem Benutzer durch eine Geschichte scrollen. Ihre Überschriften sollten klar, prägnant und so fesselnd sein, dass Benutzer weiterlesen möchten. Sie sollten auch relevant für den Inhalt der Seite sein und genau widerspiegeln, was die Besucher beim Weiterlesen erwarten können.
Indem Sie diese Elemente in Ihr Parallax-Webdesign integrieren, können Sie eine einzigartige Benutzererfahrung schaffen, die Ihre Marke von der Konkurrenz abhebt. Denken Sie daran, Beispiele von Websites mit Parallax-Scrolling zur Inspiration zu nutzen und stets die Funktionalität im Auge zu behalten, wenn Sie Ihre Website gestalten. Mit Strikingly als Plattform für Parallax-Webdesign haben Sie alle notwendigen Werkzeuge, um eine leistungsstarke und ansprechende Website zu erstellen, die bei den Besuchern einen bleibenden Eindruck hinterlässt.
Markenidentität
Das Parallax-Webdesign ist ein innovativer Ansatz für das Webdesign, bei dem Scrolltechniken verwendet werden, um eine visuell beeindruckende und fesselnde Benutzererfahrung zu schaffen. Es ist eine effektive Möglichkeit, die Identität Ihrer Marke zu präsentieren und Ihre Botschaft auf eine einzigartige und einprägsame Weise zu kommunizieren. Hier sind einige Schlüsselelemente der Markenidentität, die beim Design einer Parallax-Website berücksichtigt werden sollten.
1. Konsistentes Branding
Konsistentes Branding ist essenziell, um eine starke und wiedererkennbare Markenidentität zu schaffen. Das bedeutet, dass Sie die gleichen Farben, Schriftarten, Logos und den allgemeinen Designstil in all Ihren Marketingmaterialien, einschließlich Ihrer Website, verwenden. Beim Design einer Parallax-Website ist es wichtig sicherzustellen, dass die Designelemente mit dem Gesamtbild und der Botschaft Ihrer Marke übereinstimmen.
2. Personalisierte Benutzererfahrung
Einer der Vorteile des Parallax-Webdesigns ist seine Fähigkeit, eine personalisierte Benutzererfahrung zu schaffen. Durch die Verwendung von interaktiven Animationen und ansprechenden Navigationstechniken können Sie Benutzer auf natürliche und intuitive Weise durch Ihre Website führen. Dies kann helfen, Vertrauen bei Ihrem Publikum aufzubauen und die Interaktion mit Ihren Inhalten zu erhöhen.
3. Anpassbares Logo-Design
Ihr Logo ist eines der wichtigsten visuellen Elemente Ihrer Markenidentität, daher ist es wichtig sicherzustellen, dass es auf Ihrer Website hervorsteht. Beim Entwerfen einer Parallax-Website sollten Sie in Betracht ziehen, Elemente Ihres Logos in die Scroll-Animationen zu integrieren oder es als Blickfang auf bestimmten Seiten zu verwenden.
4. Markenkonformer Inhalt
Es ist wichtig sicherzustellen, dass alle Inhalte auf Ihrer Parallax-Website mit den Botschaften und Werten Ihrer Marke übereinstimmen. Dies umfasst alles von Überschriften und Texten bis hin zu Bildern und Videos. Inhalte zu erstellen, die bei Ihrer Zielgruppe Anklang finden, kann stärkere Verbindungen zu ihnen aufbauen und die Interaktion auf Ihrer Website erhöhen.
Die Erstellung einer effektiven Parallax-Website erfordert sorgfältige Berücksichtigung mehrerer Schlüsselfaktoren in Bezug auf die Markenidentität. Durch die Fokussierung auf konsistente Markenbildung, personalisierte Benutzererfahrungen, anpassbares Logo-Design und markenkonformen Inhalt können Sie eine großartige Website erstellen, die die Botschaft Ihrer Marke effektiv an Ihre Zielgruppevermittelt. Während sich das Parallax-Webdesign weiterentwickelt, wird es interessant sein zu sehen, wie Marken diesen innovativen Ansatz weiterhin nutzen, um sich in der überfüllten digitalen Landschaft abzuheben.

Erstellen Sie noch heute ein Parallax-Webdesign
Parallax-Webdesign ist in den letzten Jahren immer beliebter geworden, und das aus gutem Grund. Es bietet ein einzigartiges und fesselndes Benutzererlebnis, das Ihre Website von der Konkurrenz abheben kann. Parallax-Scrolling-Websites können visuell beeindruckend und hochfunktional sein, wenn sie korrekt umgesetzt werden.
Strikingly ist eine ausgezeichnete Plattform zur Erstellung von Parallax-Websites, dank ihrer benutzerfreundlichen Oberfläche und leistungsstarken Anpassungsoptionen. Sie bietet eine Vielzahl von Vorlagen, die speziell für Parallax-Scrolling-Websites entwickelt wurden und es selbst Anfängern ermöglichen, beeindruckende Websites zu erstellen.
Beim Erstellen einer Parallax-Website ist es wichtig, das Benutzererlebnis in den Vordergrund zu stellen. Das bedeutet, interaktiv zu gestalten und sicherzustellen, dass Ihre Website für die Reaktionsfähigkeit auf allen Geräten optimiert ist. Darüber hinaus ist es wichtig, hochqualitativen Inhalt zu erstellen, der eine fesselnde Geschichte erzählt und multimediale Elemente wie Videos integriert.
Da Suchmaschinen bei der Bewertung von Websites zunehmend mehr Wert auf das Benutzererlebnis legen, wird das Parallax-Webdesign in der SEO-Strategie wahrscheinlich noch wichtiger werden. Durch die Erstellung visuell beeindruckender Websites, die Benutzer durch interaktive Elemente und fesselnde Inhalte ansprechen, können Sie Ihre Suchmaschinenrankings verbessern und gleichzeitig ein hervorragendes Benutzererlebnis bieten.
Insgesamt ist Parallax-Webdesign eine ausgezeichnete Wahl, wenn Sie eine Website erstellen möchten, die sich von der Masse abhebt. Indem Sie sich darauf konzentrieren, ein kraftvolles und einzigartiges Benutzererlebnis zu schaffen und gleichzeitig für SEO zu optimieren, können Sie eine Website erstellen, die gut aussieht und in den Suchmaschinenrankings gut abschneidet.
